La méthode Agile
Nous ne jurons que par ça. Elle est largement adoptée dans le monde du développement, et repose sur deux grands principes :
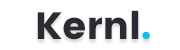
Premièrement, on se fixe des objectifs courts, appelés "sprints", qu'on réalise un par un. On évite de travailler sur deux fonctionnalités en même temps, et on préférera en terminer une avant de passer à la suivante. Les différents sprints sont inscrits dans le "backlog", qui n'est rien d'autre qu'une liste de fonctionnalités à réaliser. Chez nous, ces sprints sont un ensemble de tickets Gitlab. Un ticket décrit une fonctionnalité, et peut posséder sa propre liste de tâches à cocher pour en valider le fonctionnement.
Deuxièmement, la méthode Agile intègre le client dans le processus de création. Étant donné que sa satisfaction est notre priorité, nous faisons en sorte d'être constamment en discussion avec lui. Il valide nos développements et nous fait des remarques pour améliorer l'outil. Ainsi, nous pouvons nous se permettre de lui montrer nos changements en quelques minutes, et nous lui épargnons des réunions à rallonge pendant lesquelles lui serait présenté une cinquantaine de fonctionnalités qu'il n'aurait pas le temps de tester.